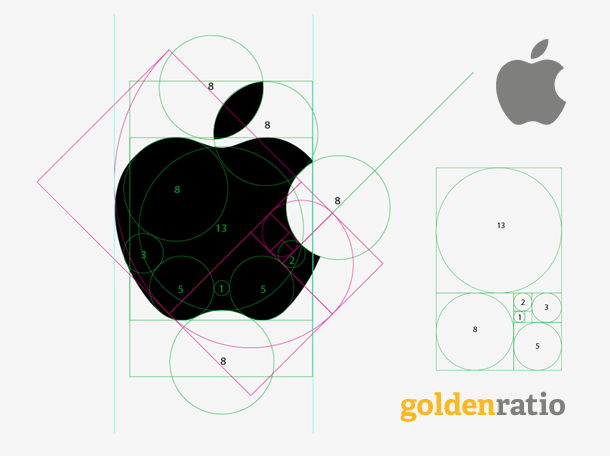
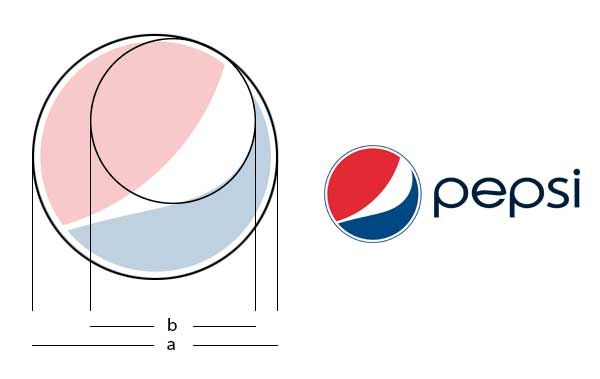
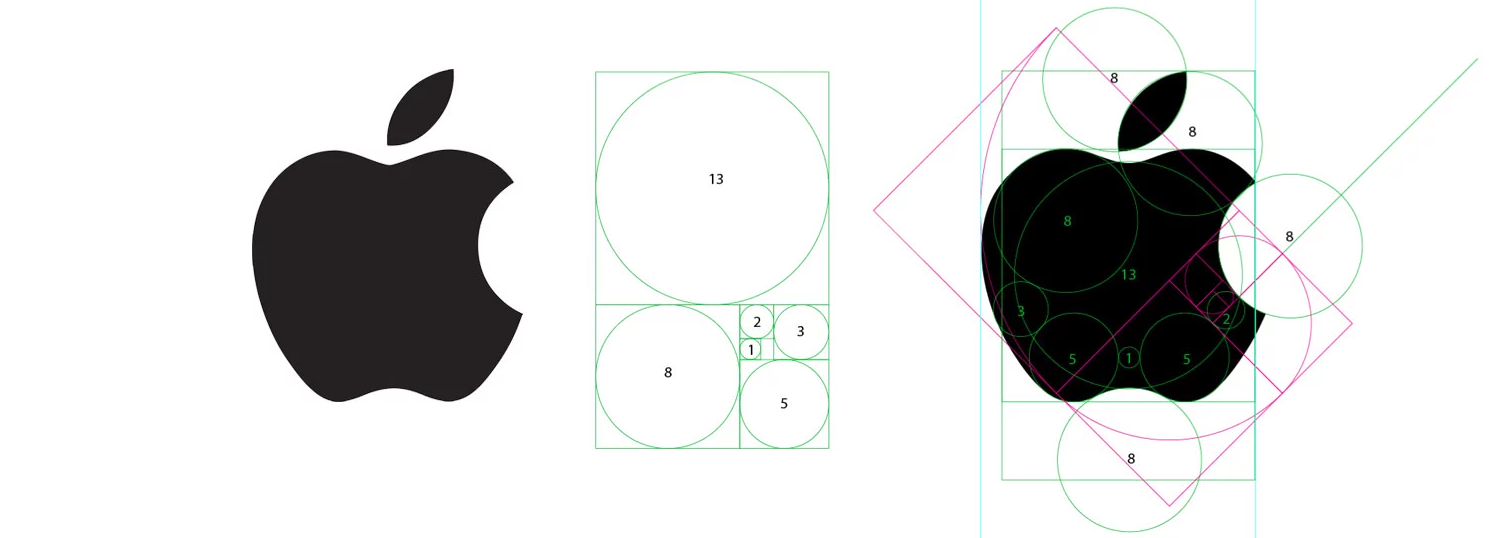
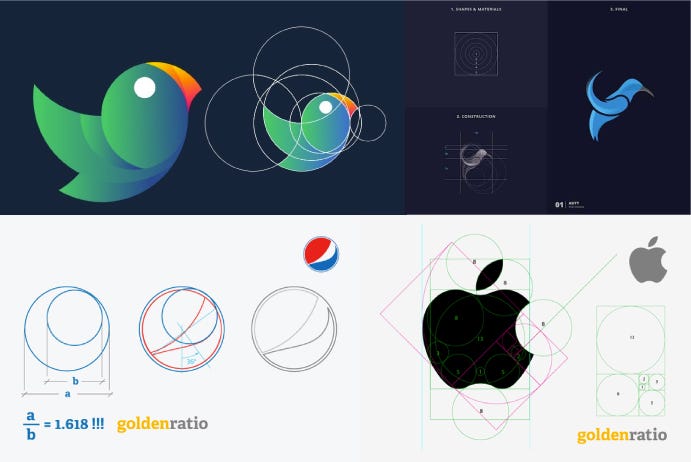
Graphic Design Resources https//googl/kUXMpUHow to design a logo with golden Ratio Adobe Illustrator TutorialMany designers search for a good tutorial Apple logo is also following a complex grid system based on the golden ratio and using the golden spiral National Geographic Maybe it's a surprise to see National Geographic logo design as an example of a golden ratio logo, but if you pay attention the internal space from the yellow frame use the golden ratio of 11,61 PepsiExplore Lynne Clark's board "Golden Ratio" on See more ideas about golden ratio, golden ratio logo, logo design

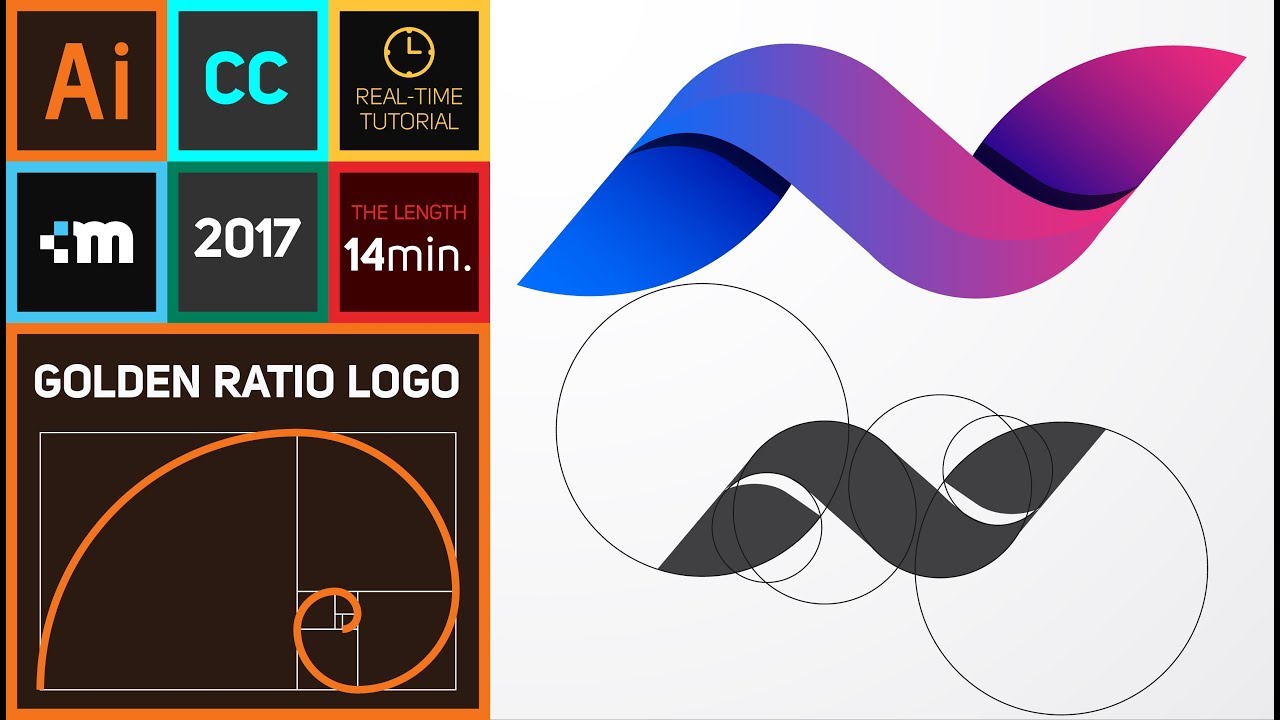
How To Design A Logo With Golden Ratio Adobe Illustrator Tutorial Youtube
Logo design using golden ratio
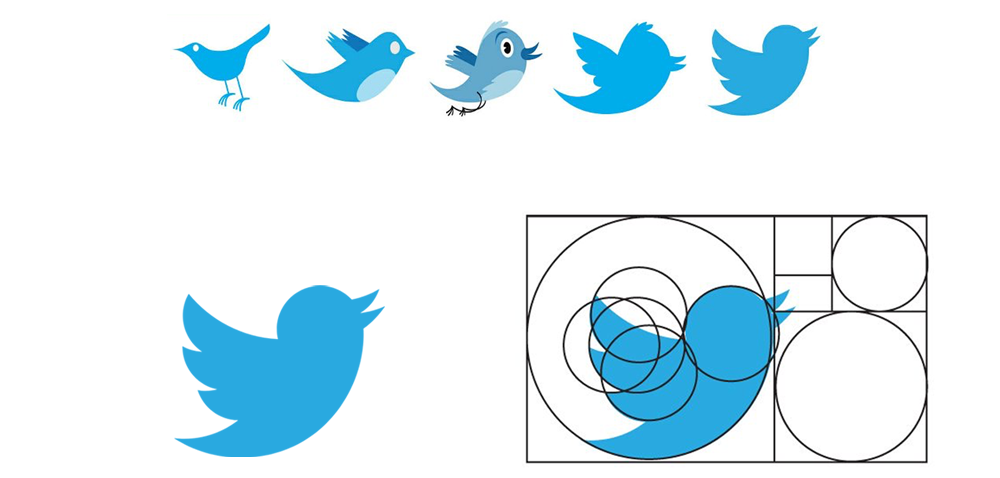
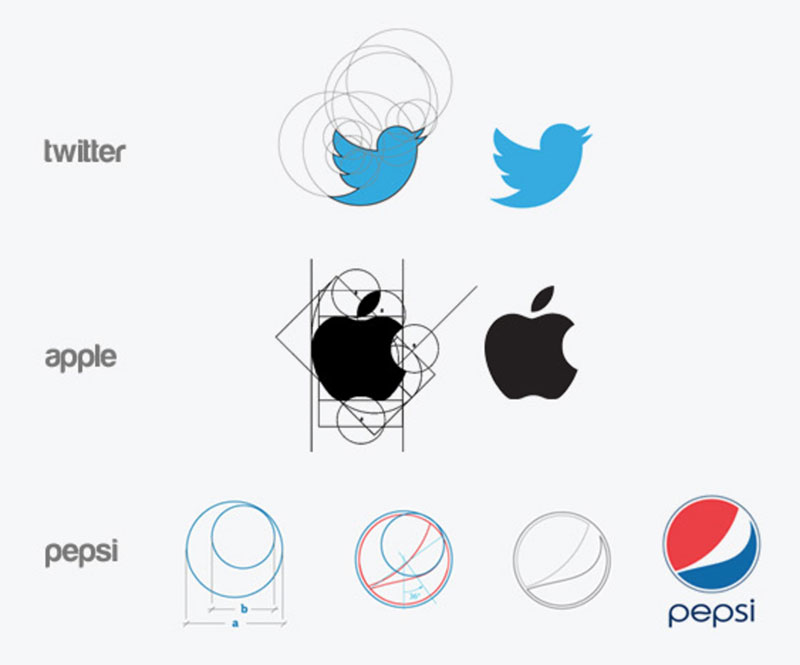
Logo design using golden ratio-Two of them are Apple Inc and Twitter Both logos are designed with some special geometry and proportions I'll use the same technique to design/redesign the logo for yourGolden Ratio designs would allow you to create designs like Leonardo Da Vinci and other designers that are phenomenal These designers have a simple concept in their designs expressed through mathematical concepts through the Greek Letter phi It is referred to as the Golden mean, Golden ratio, golden section, or the divine proportion It is




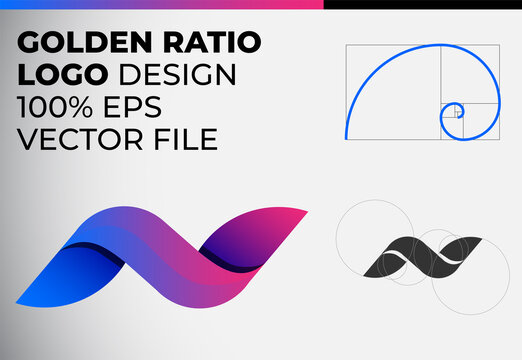
Golden Ratio Logo Design Vector Brand Designs
Using the golden ratio in your design work is simpler than it may seem Since it's all about the ratio, you can leverage the formula to generate columns and proportional layouts For instance, if you want to create a layout with a sidebar and a main content area in a width of 960px, you would calculate the width of the main column to be 960px / 1618 Now, you can also use the golden ratio to decide the ideal text size for the heading and body text of your design Suppose, the title text size in your design is 24 px, then the ideal size for the body text will be (24/1618) = 143 which is approximately equal to 15 pxExplore Rathan Vijearajah's board "Golden ratio logo design" on See more ideas about golden ratio logo, golden ratio logo design, logo design Today Explore When autocomplete results are available use up and down arrows to review and enter to select
The golden ratio combines a little bit of math, a little bit of nature, and a lot of practical application for designers Let's take a look at what the golden ratio means for design, and a few tips for using it in your design projects The golden ratio has been used throughout history to create design elements that have an ideal visual appeal The Golden Ratio In Logo Design The Fibonacci sequence can also be used to create more engaging, visually appealing logos for your business Viewers will be drawn to the golden ratio of the design and find it much more memorable and appealing, even ifHello,In this video, You will learn how to create a Rabbit logo design with golden ratio in adobe illustratorHope you like it!Subscribe to my channel!
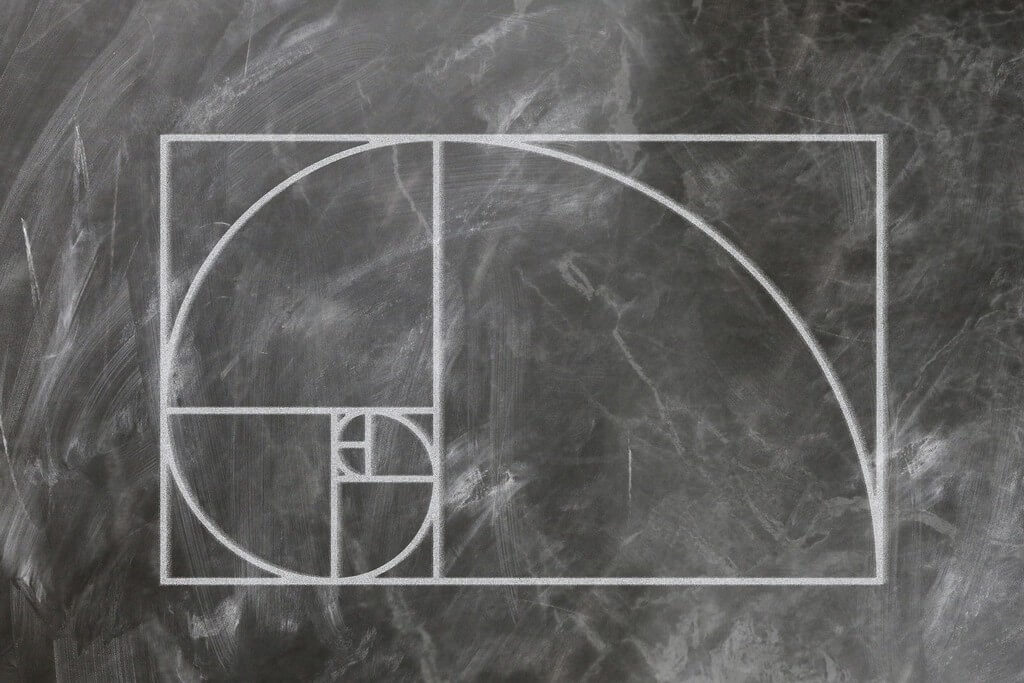
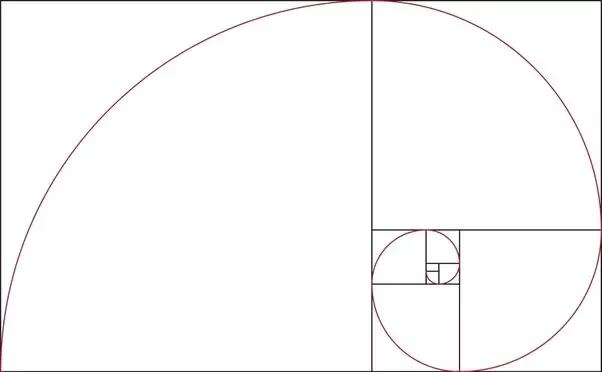
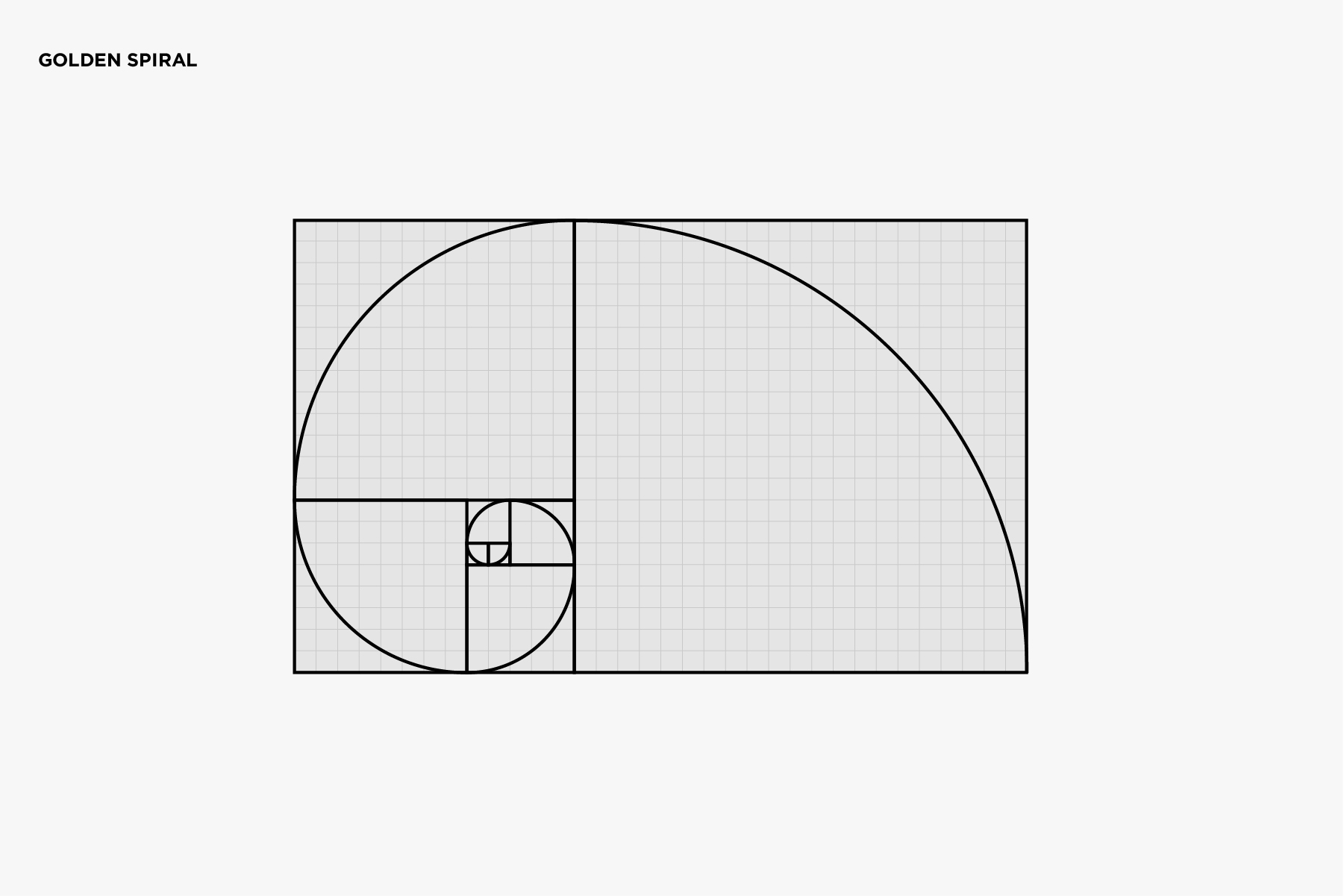
how to design a logo using golden ratio Info Shopping Tap to unmute If playback doesn't begin shortly, try restarting your device You're signed out Videos you watch may be added to the TV's watch history and influence TV recommendations To avoid this, cancel and sign in to on your computer Cancel In below video, I created golden rectangles that you can follow to design Golden circles We can easily use these golden rectangles and golden spirals/ golden circles to design flyer, website, posters and logo designs In this post, I embed my Youtube video tutorial to show you how to create golden ratio logo design in a simple and easy mannerAnswer (1 of 4) First of all, you have to understand the aspects of 'Golden Ratio' to be able to apply and use it in logo design 'Golden Ratio' or 'Divine Proportion' is the ratio between Fibonacci number series 1,1,2,3,5,8,13,21,34,55,,144in this series, the subsequent number is the sum



Inspiration Amazing Logos Designed With Golden Ratio




Golden Ratio In Logo Design Logo Design Tips Logo Design Tutorial Golden Ratio Logo Design
Atrise Golden Section – This handy addon lets you place a golden proportion grid right over your design software of choice allowing you to measure out your design according to the golden ratio The newest version of Photoshop already has golden ratio and spiral overlay options builtin, but this tool is very useful if you're using an older version or a different program Graphic Design,Illustration,Branding,Adobe Illustrator,Adobe Photoshop PhiMatrix This Golden Ratio design and analysis software comes customizable grids and templates that you can overlay on any image It can be used for design and composition, product design, logo development, and more Golden Ratio Sketch resource Download a free Sketch file of the Golden Spiral to help with image and layout composition




Mastering Logo Design Gridding With The Golden Ratio George Bokhua Skillshare




Golden Ratio In Logo Design Zeka Design
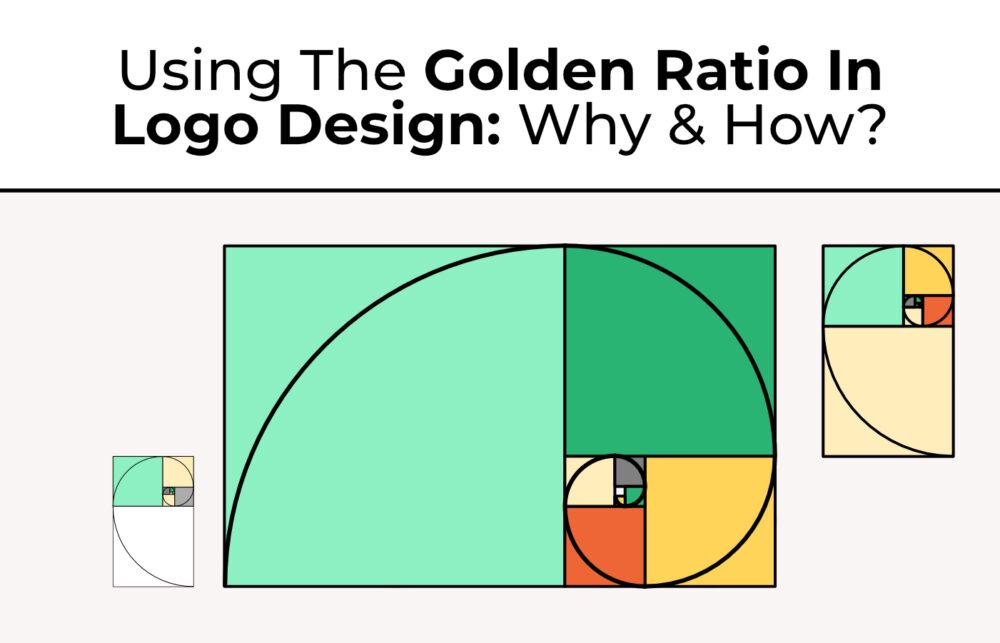
30 août 19 Design a logo using golden ratio Adobe Illustrator tutorial #PhotoshopTutorialLogoUsing the Golden Ratio, you split the picture into three unequal sections then use the lines and intersections to compose the picture The ratio is 1 0618 1 – so the width of the first and third vertical columns will be 1, and the width of the center vertical column will be 061830apr Bekijk het bord "Golden Ratio Logo's" van Bureau Kleiman op Bekijk meer ideeën over gulden snede, vogel logo, grafisch ontwerp flyer



Golden Ratio Design




Golden Ratio Logo Design Master Class Freecourses Site
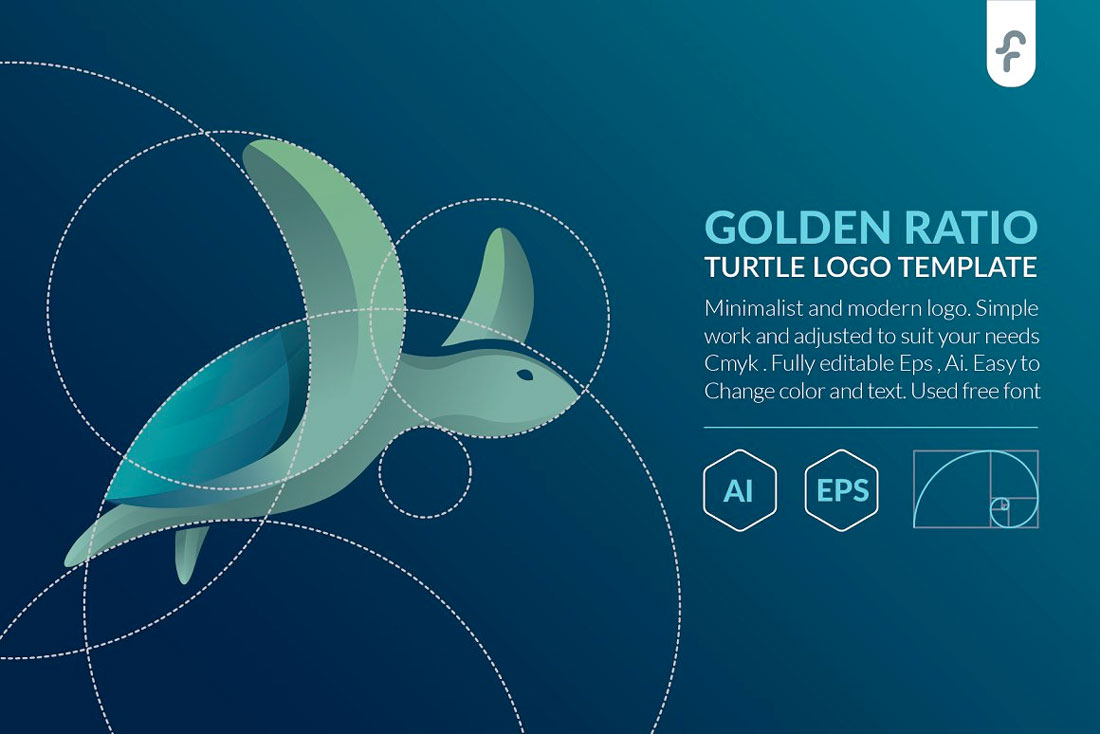
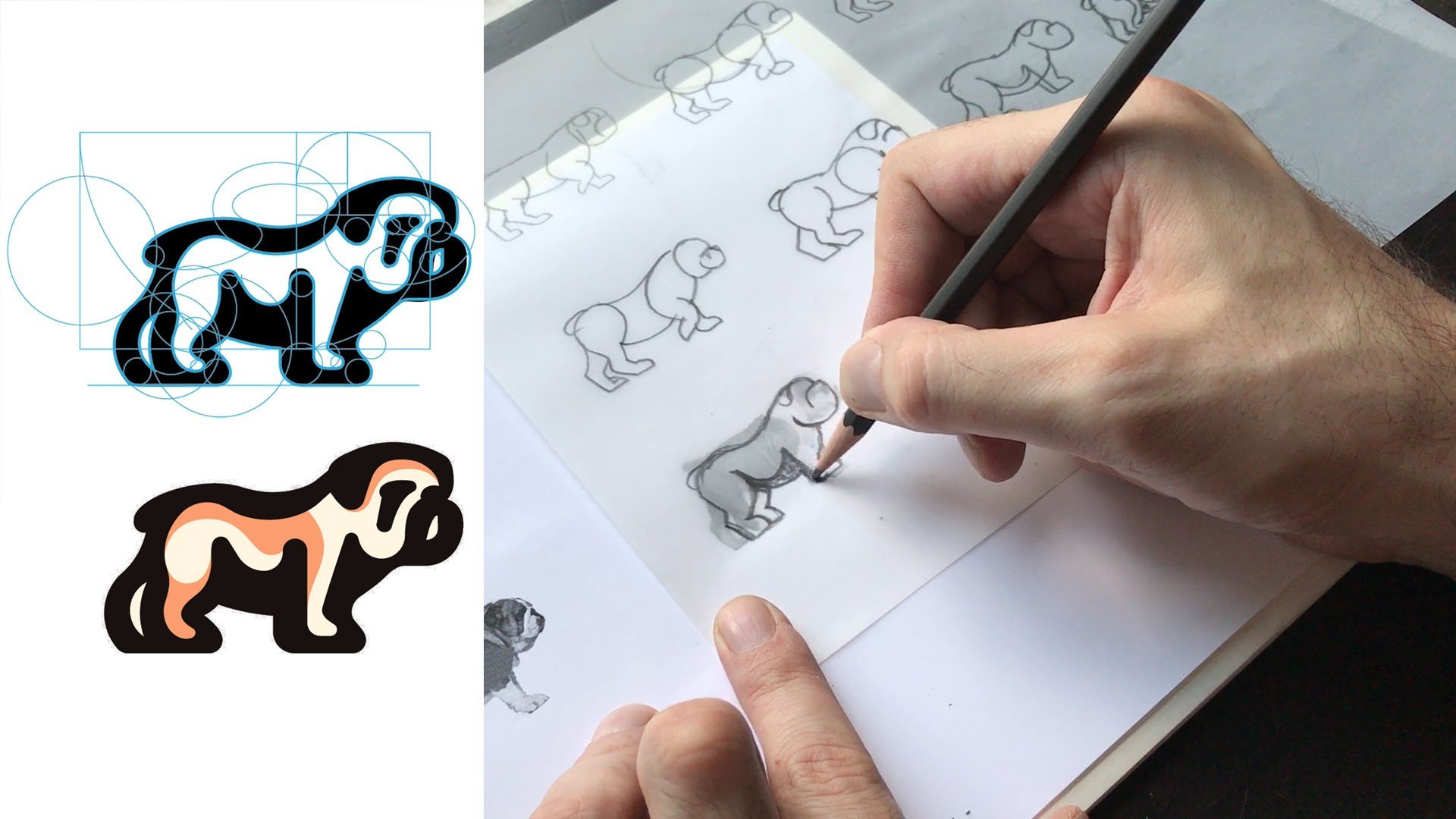
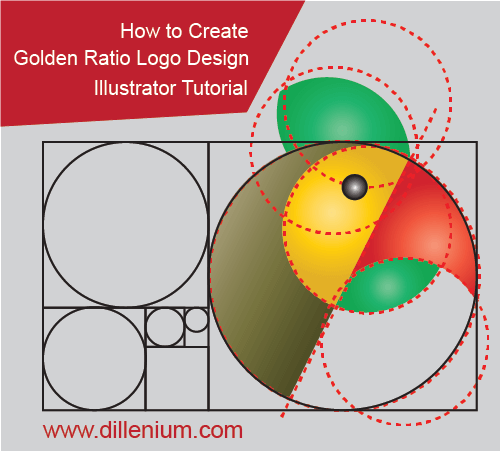
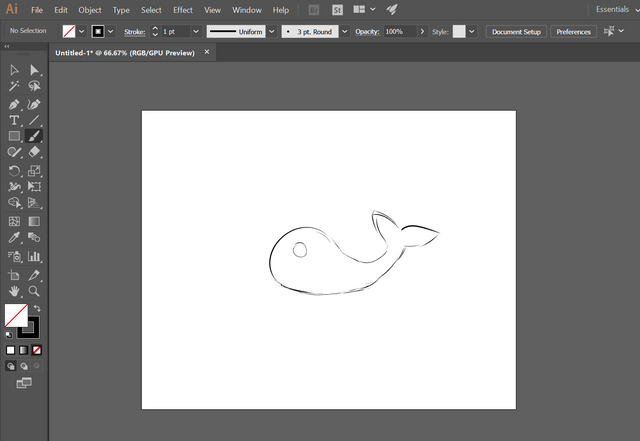
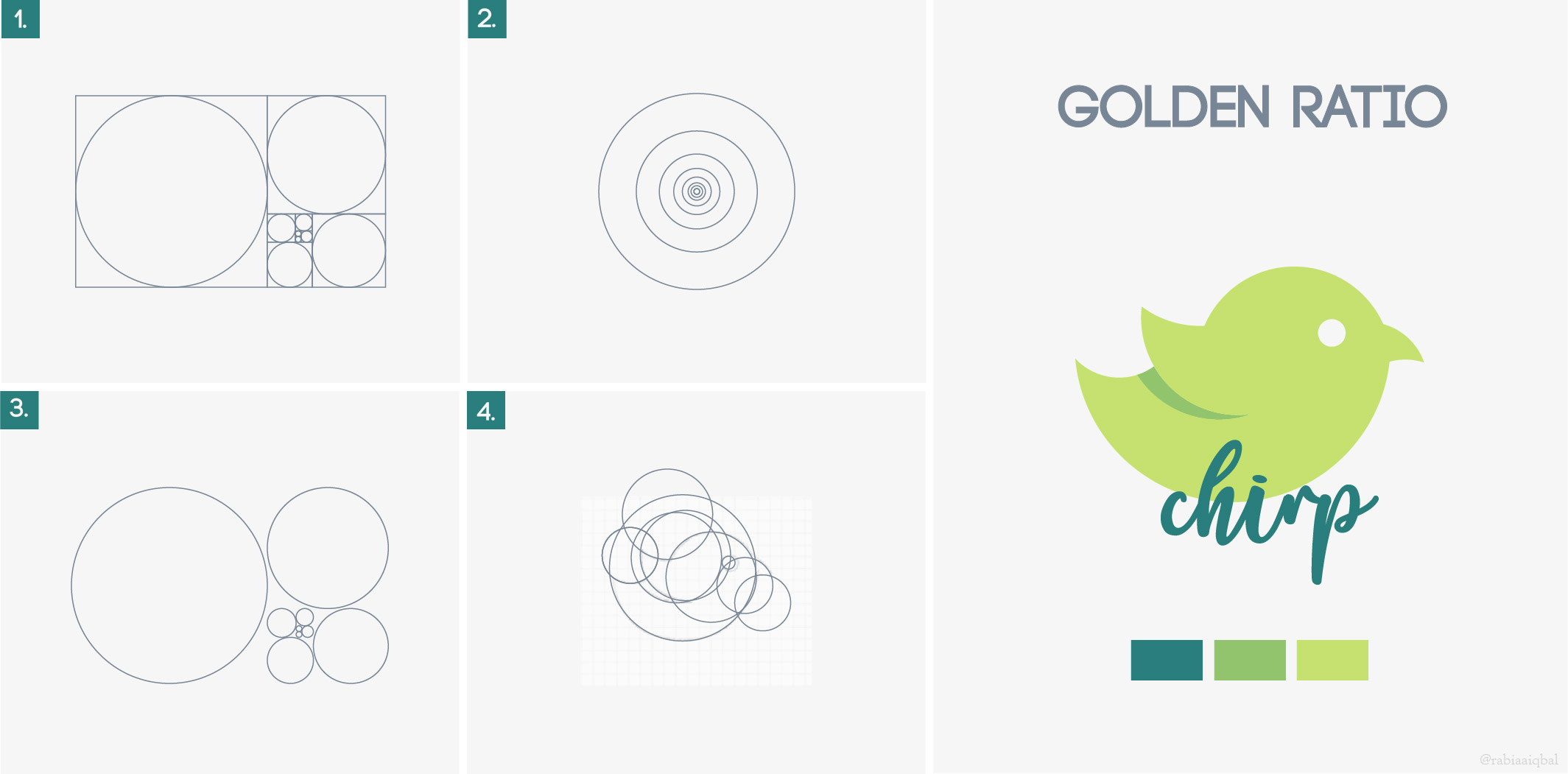
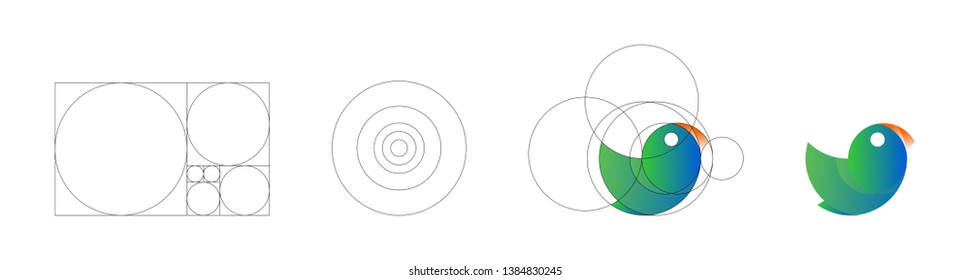
When the autocomplete results are available, use the up and down arrows to review and Enter to select Touch device users can explore by touch or with swipe gestures Step 4 Use the Golden Ratio circles to plot and trace the lines on your sketch Keep in mind, you must not resize the circles as they are meant to guide the symmetry of your design Try to imagine how these circles will translate your lines into a digital version and use these basic shapes to form the logo design you have envisioned Logo design with Golden Ratio tutorials will show you how to apply this technique in practice working with Adobe Illustrator First af all, Golden Section, the Golden Mean or the Divine Proportion, the Golden Ratio is basically understood as , and is derived from the famous mathematical Fibonacci Sequence in which each number is the sum of the two numbers before it




How To Use Golden Ratio In Logo Tutorial Free Download




Watch How To Use The Golden Ratio In Logo Design Designtaxi Com
Просмотрите доску «Logo golden ratio» в пользователя Juri Schmidt, на которую подписаны 5 человек Посмотрите больше идей на темы «дизайн логотипов, графический дизайн логотипов, графический дизайн» Next, use the golden ratio as a way to correct the proportions once you have the logo design 90% complete As you use the golden ratio to refine your work, you will begin to notice how you will incorporate it earlier in your design process Even if you don't rush The goal is to use it as you would a guide and not force itToday, the trend has been changed into the LOGOS created with the GOLDEN RATIO I can share some big examples of the businesses that are using golden ratio based logos;




How To Design A Logo With Golden Ratio Adobe Illustrator Tutorial Youtube




How To Design A Logo With Golden Ratio Spiral By Dainogo Medium
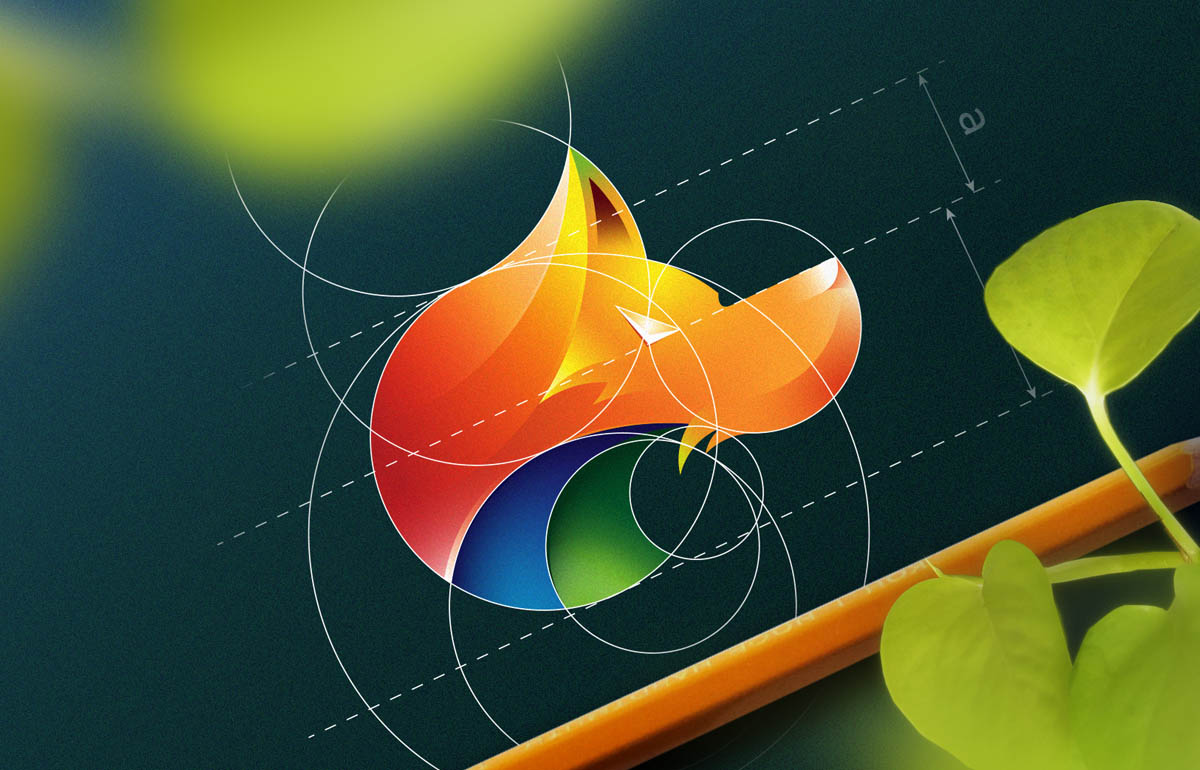
If you want to design a company logo with golden ratio, this logo tutorial is for youIn this week, I will showing you how to design Fox logo using golden ra In this blog you can learn how to design a simple yet professional logo Moreover the aesthetic of the design can be enhanced by using the golden ratio circles An example also has been explained for better understanding Let's make a logo step by step by which the design process will be explained in a simple and layman way Using Golden Ratio in Typography 5 Icon/Logo design using Golden Ratio Golden Shapes like triangles, squares, circles and spirals are widely used while designing an icon or logo Proper use of the golden shapes can harness a proper balance and can turn a good design




The Golden Ratio In Design Examples Tips Design Shack




Bat Logo Design With Circular Grid Golden Ratio In Adobe Illustrator Youtube
How to design a logo with golden Ratio This free course was originally a long tutorial I published on my Channel Many designers search for a good tutorial about golden ratio and how to use it in logo design, I was searching for this before and I found a hard time to find some good resources but there is never the good explained video27feb19 Bekijk het bord 'Golden Ratio' van Sascha Kon, dat wordt gevolgd door 122 personen op Bekijk meer ideeën over grafisch ontwerp, gulden snede, grafischAdobe Illustrator Tutorials Branding Golden Ratio Graphic Design Tutorials Photoshop Animal Logo Pictogram Logo Design Inspiration Design Process More information More like this



The Golden Ratio Logo Design Technique In Responsify Logo Design




Golden Ratio The Secret To Success Of Your Logo Design Fibonacci
3 Logo design A wellconceived logo is vital to your brand so people can understand your core message at almost a single glance That's why it's a great idea to consider the Golden Ratio when designing a logo to instantly draw people in and help them connectπ in golden ratio The task was to make a design that includes Pi symbol and also the circle and the square because of the symbolism π is constructed using golden ratio and the whole area of the logo also fits into the same rule The logos of many other internationally recognized companies use golden ratios, embracing the design proportions found in nature that appear most aesthetically pleasing to the human eye The amazing result is that while all these logos use the golden ratio in their design, all are completely unique and different




Using The Golden Ratio In Logo Design Why How Gingersauce



What Is The Best Way To Design A Logo With The Golden Ratio Quora
I designed hundreds of logos without using the Golden Ratio and 99% of clients loved my work I bet you make you a logo or graphical design without using the golden ratio and you'll end up with a more aesthetically pleasing design Let me know your thoughts in the comments below The Golden Ratio has such proportional beauty, it been used in art, architecture, design, and many other disciplines for centuries I first You can use the Golden Ratio to work out the sizes of the fonts used in your design For example, if the body text is a 10pt font, multiply it by 1618 to find the best size for the header font In this case, it will be 10 x 1618 = 1618, or a 16pt font




Golden Ratio Logo Design 6414 Vector Art At Vecteezy




Design Your Logo Using The Golden Ratio By Faiziiiiiii Fiverr
Hi there, I want to create a logo using the golden ratio My idea is to logo should display a castle with 2 towers in form of 2 brushes ( using for artwork) Until know the logo looks like this Now I want to go further by cutting the logo horizontal in the middle and just use the part above Further I tried to build the logo out of the golden ratio, as following pics show But I am The golden ratio has occasionally been used in the design of architecture, sculpture, and fine art for centuries I recently redesigned our logo, and in this post I will cover the history of the mathematical golden ratio, and show how I used its guiding principles when implementing our golden ratio logo design to make it more distinct and quickly recognizableThe Golden Ratio is no stranger in the design circles of the auto industry Aston Martin gained some great press on its extensive application of the golden ratio in the design of the Rapide S and DB9, with articles appearing in Forbes and the New York Times This is hardly the first application of the golden ratio by




Bird Logo Golden Ratio Bird Logo Illustration Png And Vector With Transparent Background For Free Download




Golden Ratio Logo Design Vector Brand Designs
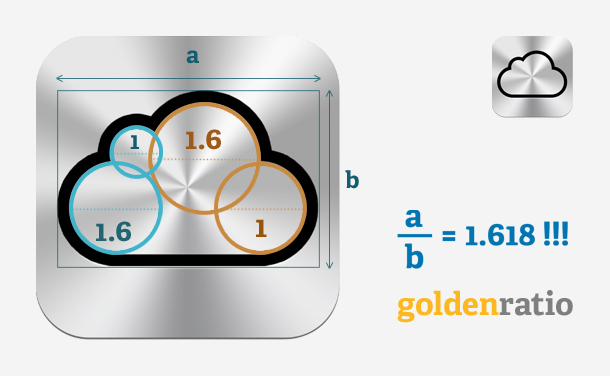
You can use the Golden Ratio in your logo design to draw in potential customers immediately and help them connect to your brand Interestingly, some of the world's most successful brands like National Geographic, Google, Apple, Pepsi and Twitter have used the ratio in their logo designs 'Applied to interior design the golden ratio can be a great tool to use in creating a cohesive and comforting living area 'Some call it the 60/30/10 rule , which is based off the ratio, making it much easier to apply practically as you consider each element of your room using this ratio, from the scale of your furniture and structural details, right down to the color scheme andLogos and trademarks are critically important to a company's image and brand recognition On , Google announced the new design for its logo and other trademarks Their ongoing refinements of the logo and related design elements have led to the use the Golden Ratio (GR) in its design Golden ratios in the new logo and symbol are revealed by graphic analysis




Lesson 2 Logo Design The Golden Ratio Adobe Education Exchange




The Golden Ratio For Logo Or Icon Design In Illustrator Youtube
The Golden ratio Logo designers use the logo design software which includes a collection of spirals, rectangles, lines, squares, grids of many sizes, diagonals and many other polygons Using this collection, one can develop an idea to make it a possible logo of a company The design process becomes easy using preset figures and finding a best




The Golden Ratio And How To Use It In Graphic Design 99designs




How To Design A Logo With Golden Ratio 3 Adobe Illustrator Tutorial Youtube



Illustrator




Logo Design With Golden Ratio By Yantodesign On Envato Studio




Golden Ratio In Logo Design Zeka Design




How To Design A Logo With Golden Ratio 2 Adobe Illustrator Tutorial Youtube




Logo Design With Custom Grid Golden Ratio Inspire By Kanhaiya Sharma On Dribbble




Mastering Logo Design Gridding With The Golden Ratio George Bokhua Skillshare




The Golden Ratio Logo Web Design Tom S Blog




Golden Ratio In Logo Design The Holy Grail Of Design




Fox Logo Based On Golden Ratio Golden Ratio Logo Design Golden Ratio In Design Golden Ratio Logo




The Golden Ratio Logo Web Design Tom S Blog




How To Create Golden Ratio Logo Design In Illustrator




1 564 Best Golden Ratio Logo Images Stock Photos Vectors Adobe Stock




Lion Golden Ratio Logo Design Golden Ratio Logo Design Golden Ratio Logo Pet Logo Design




Golden Ratio In Logo Design Learn The Basics From Experts




Designer Challenges Himself To Create 25 Logos In 25 Days Using The Golden Ratio




Golden Ratio Logos The Best Golden Ratio Logo Images 99designs




Designer Challenges Himself To Create 25 Logos In 25 Days Using The Golden Ratio




What Is Golden Ratio Of Design How You Can Use It In Your Designs



Golden Ration In Design Application Design Academy Online




Designing A Better Logo With The Golden Ratio Rivercity



Bird




Video Tutorials Create 3d Logo Golden Ratio Using Adobe Illustrator Ideosprocess




Golden Ratio In Logo Design




Golden Ratio Logo Designs Themes Templates And Downloadable Graphic Elements On Dribbble




The Golden Ratio Logo Design Technique In Responsify Logo Design




Golden Ratio Logo Design Ideal Logo Designer




Artstation Wolf Logo With Golden Ratio Dainogo Design




My Own Made Logo With Golden Ratio Graphic Design




Using The Golden Ratio In Logo Design Why How Gingersauce




The Golden Ratio In Design Design Wizard



1




How To Draw A Logo Using Golden Ratio Circles Step By Step Quora




Using The Golden Ratio In Logo Design Why How Gingersauce




Adobe Illustrator Tutorial Fox Logo Design Using Golden Ratio Youtube Fox Logo Design Golden Ratio Logo Design Illustrator Tutorials Logo




Using The Golden Ratio In Logo Design Design Resources




Widehorse Logo Golden Ratio Graphic Design Logo Pet Logo Design Golden Ratio Logo




Golden Ratio In Logo Design Zeka Design




How To Create Golden Ratio Grid Download Dainogo Net




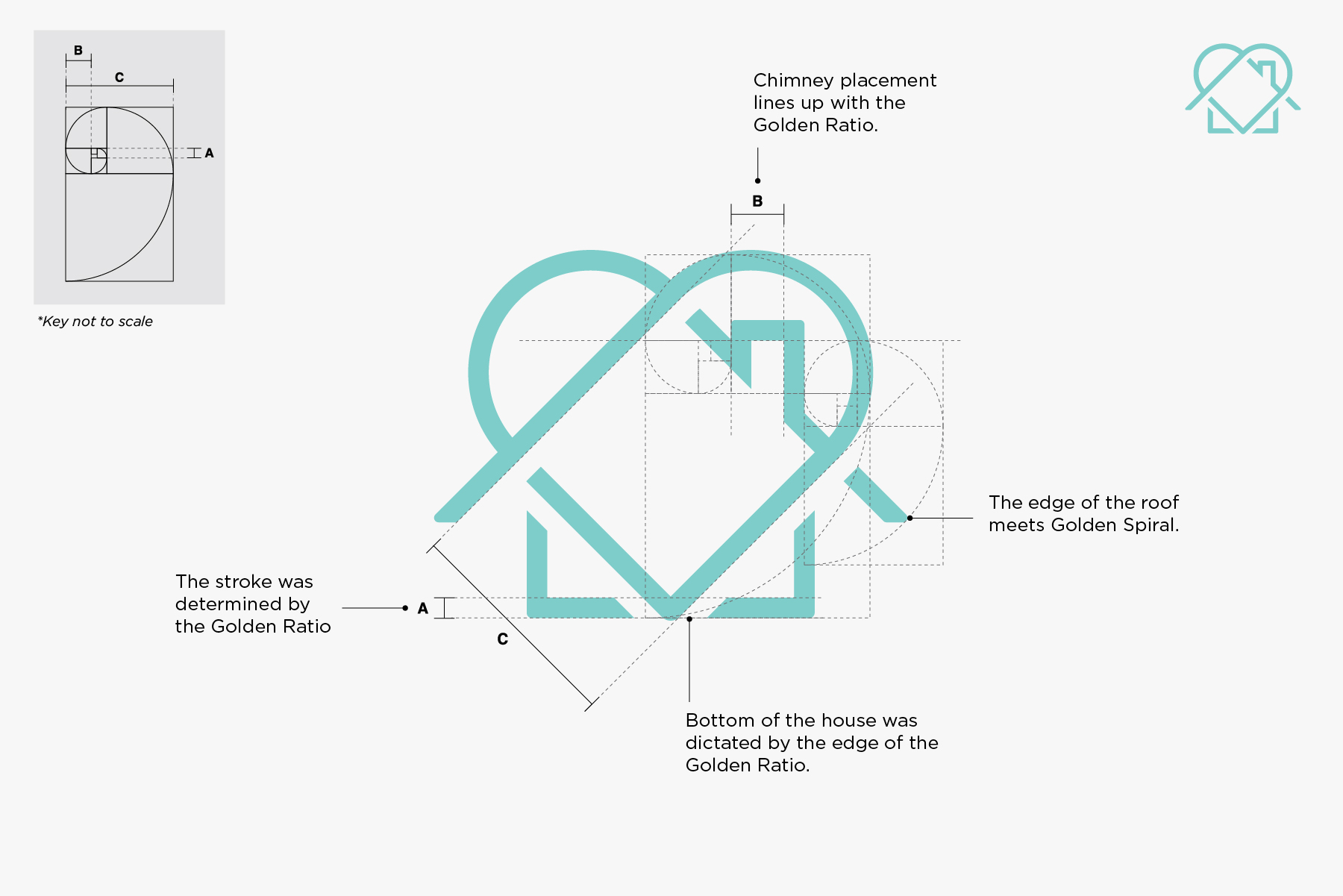
Logopond Logo Brand Identity Inspiration Whale Logo Design With Golden Ratio




Beautiful Vibrant Animal Logos Based On The Golden Ratio




How To Use Fibonacci Numbers Golden Ratio In Logo Design In Illustrator Or Sketch Graphic Design Stack Exchange




Golden Ratio Based Logos On Behance




D Logo Design Using Golden Ratio On Behance




Golden Ratio Logo Design Ideal Logo Designer




Using The Golden Ratio In Logo Design Design Resources




Using The Golden Ratio In Logo Design Design Resources




Golden Ratio Logo Illustrator Tutorial For Beginners Youtube



Another Way To Draw In Solidworks Using Golden Ratio




How To Use The Golden Ratio In Design With Examples




Design A Professional Logo Using Golden Ratio By Omitdatta Fiverr




Golden Ratio In Design What You Need To Know About It




How To Use The Golden Ratio In Graphic Design By The Logo Creative Medium




Do Fast Minimalis Flat And Golden Ratio Logo Design By Alghoz Fiverr




Golden Ratio Logo Design Software Tradersite




The Golden Ratio Logo Design Technique In Responsify Logo Design




616 Golden Ratio Logo Vector Images Golden Ratio Logo Illustrations Depositphotos




Using The Golden Ratio In Logo Design Why How Gingersauce




Video Tutorial How To Design A Logo With Golden Ratio Behance




Golden Ratio Logo Design In Illustrator




Best Logo Designers In India India Tdesigns Creative Desk




All You Need To Know About The Golden Ratio In Graphic Design




Wolf Logo Design And Golden Ratio Grid By Dainogo On Deviantart




The Golden Ratio And How To Use It In Graphic Design 99designs




Using The Golden Ratio In Logo Design By The Logo Creative Medium




Golden Ratio Designs Themes Templates And Downloadable Graphic Elements On Dribbble




How To Design A Logo In Golden Ratio Steemit




Using The Golden Ratio In Logo Design Design Resources




Golden Ratio In Logo Design Zeka Design




Logo Design With Golden Ratio ल ग ड ज इन In Nagashetty Halli Bengaluru Dhm Creation Id




Creative Logo Design With Golden Ratio By Kazi Mohammed Erfan 99inspiration




Golden Ratio What It Is And Why Should You Use It In Design By Pratik Hegde Prototypr




The Golden Ratio The Art Of Creating Balanced Compositions In Design Creativepro Network




Golden Ratio Logo Images Stock Photos Vectors Shutterstock




Golden Ratio Logo Design On White Stock Illustration




Golden Ratio Logos The Best Golden Ratio Logo Images Logo India



Inspiration Amazing Logos Designed With Golden Ratio




The Golden Ratio The Art Of Creating Balanced Compositions In Design Creativepro Network



How To Design A Logo With Golden Ratio Spiral By Dainogo Medium




Golden Ratio Designs Themes Templates And Downloadable Graphic Elements On Dribbble




7 Simple Steps For Logo Design Using Golden Ratio



0 件のコメント:
コメントを投稿